Con la aparición de WebMatrix 2.0 en su versión final, se nos proporcionan nuevas y poderosas plantillas. Una de ellas permite crear de manera muy simple un sitio web, basado en las normas Node.js.
Dichas especificaciones fueron definidas en el año 2009 basándose en el motor V8 JavaScript de Google, desarrollado inicialmente para Chrome (implementa de base el estándar ECMAScript). Consúltese, para detalles, la documentación a que se remite en las sucesivas referencias dadas en el artículo y en el propio entorno de WebMatrix.
Dichas especificaciones fueron definidas en el año 2009 basándose en el motor V8 JavaScript de Google, desarrollado inicialmente para Chrome (implementa de base el estándar ECMAScript). Consúltese, para detalles, la documentación a que se remite en las sucesivas referencias dadas en el artículo y en el propio entorno de WebMatrix.
En el presente artículo abordaremos los siguientes objetivos:
- Instalar y preparar WebMatrix para poder trabajar con una plantilla del tipo Sitio Express
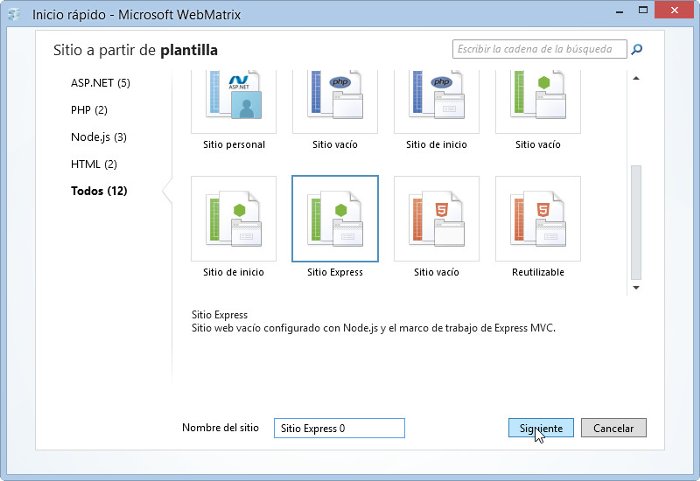
- Crear un sitio web basándonos en la plantilla "Sitio Express" de WebMatrix
- Elucidar y manejar el (los) archivo(s) de usuario básico(s) de trabajo con Node.js
- Crear un pequeño formulario HTML 5 y ejecutarlo en el servidor local IIS, que ha sido a su vez instalado
| Descripción | Dirección URL |
| Sitio Web soporte oficial de desarrollo de Node.js | nodejs.org |
| Breve explicación y enlaces que se pueden encontrar en Wikipedia en castellano | es.wikipedia.org/wiki/Nodejs |
| Para seguir en Twitter todo lo relativo a Node.js | twitter.com/nodejs |
| Información particular acerca de la implementación de un sitio Express | expressjs.com/ |
| Grupos de discusión en Google | groups.google.com/forum/?fromgroups#!forum/nodejs |
| Qué es Node.js (IBM) | www.ibm.com/developerworks/ssa/opensource/library/os-nodejs |
Resumen: Node.js es un intérprete JavaScript del lado del servidor que cambia la noción de cómo debería trabajar un servidor. Su meta es permitir a un programador construir aplicaciones altamente escalables y escribir código que maneje decenas de miles de conexiones simultáneas en sólo una máquina física. (Fuente IBM)
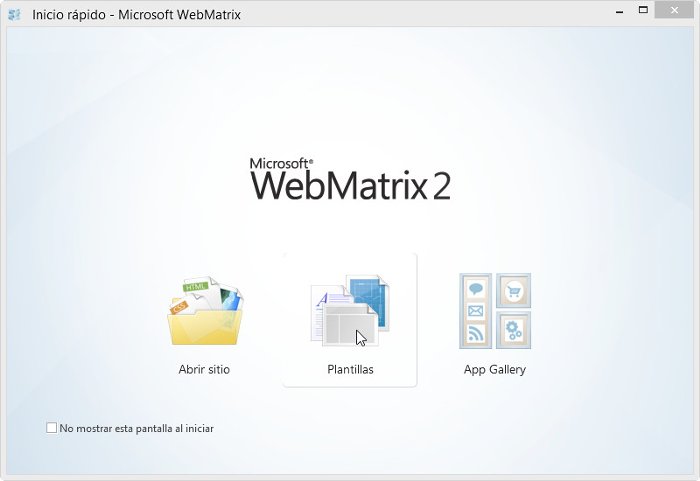
Iniciaremos WebMatrix y seleccionaremos crear un nuevo proyecto basándonos en una plantilla (Template).

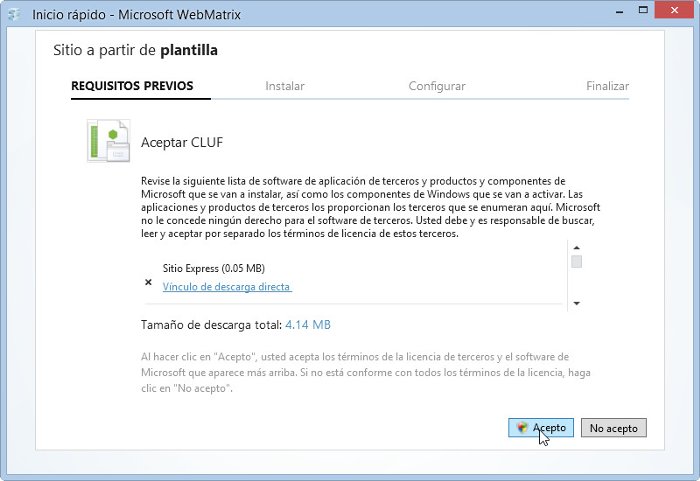
En una primera ventana se nos muestra el acuerdo de licencia (CLUF), que deberemos leer y en su caso aceptar, haciendo clic sobre el botón Acepto.


Prosigamos haciendo clic sobre el botón Aceptar.

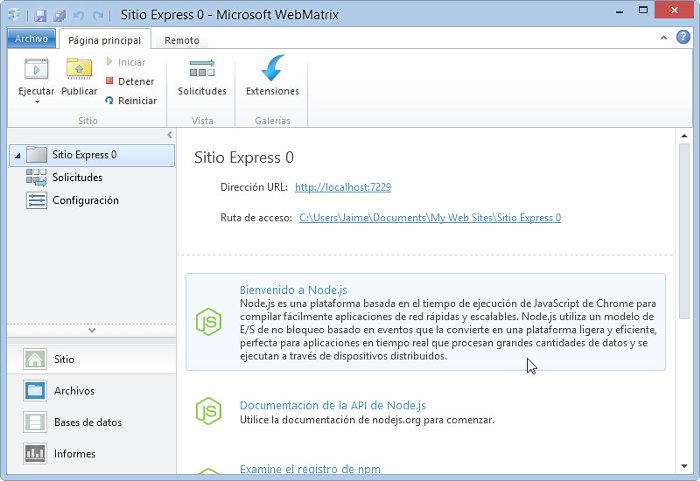
- Conocer la dirección URL local del sitio que será creado
- Acceder a la documentación del API de desarrollo de Node.js, en que se basa
- El modo de instalar y publicar el nodo
- La documentación específica del nodo Express

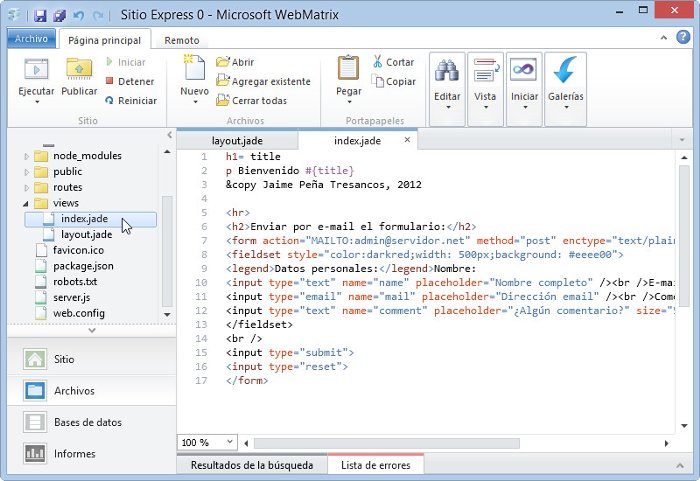
- Hacer clic sobre "Views" en el árbol de archivos y directorios de la izquierda, para desplegarlo
- Hacer doble clic sobre el archivo index.jade, para abrirlo en el área de edición de WebMatrix
- Cópiese el siguiente código en él y guárdese el contenido
p Bienvenido #{title}
© Jaime Peña Tresancos, 2012
<hr>
<h2>Enviar por e-mail el formulario:</h2>
<form action="MAILTO:admin@servidor.net" method="post" enctype="text/plain">
<fieldset style="color:darkred;width: 500px;background: #eeee00">
<legend>Datos personales:</legend>Nombre:
<input type="text" name="name" placeholder="Nombre completo" /><br />E-mail:
<input type="email" name="mail" placeholder="Dirección email" /><br />Comentarios:
<input type="text" name="comment" placeholder="¿Algún comentario?" size="50" />
</fieldset>
<br />
<input type="submit">
<input type="reset">
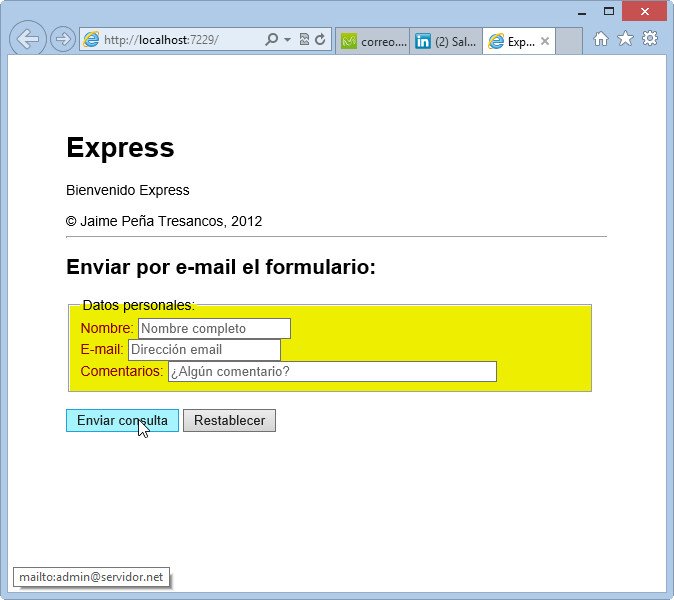
</form>Podría haber sido cualquier otro código HTML simple, pero hemos optado por un ejemplo como éste porque virtualmente envía datos de un formulario, algo muy común en una página web de servidor activo.
Obviamente, dada la sencillez del ejemplo, nada tratamos de cómo procesar el formulario, simplemente un mailto –remitirlo por e-mail-.




No hay comentarios:
Publicar un comentario