Say that for any reason, a new module of content needs to appear on a page. By simply appending that new module into the DOM it will instantly appear. That might be enough of an "entrance" - or it might be too subtle. I'd think when you add new content to a page, you want people to see it. Animation might be the ticket. It technically slows down the entrance of the new content, but the visual effect will certainly make it more noticeable. Let's write some code to make all new modules added to a page "fly in."
¡¡Compartenos!!
jueves, 29 de noviembre de 2012
CSS3 - Degradados - Para no cargar nuestro navegador
Otra gran novedad de CSS3 es poder usar degradados, sin ninguna falta de usar imágenes, lo que nos ayuda a reducir enormemente el tamaño de nuestra web si usa varios degradados.
Antiguamente Internet Explorer tenía su propio método y los navegadores basados en WebKit igual, pero el estándar se a parado en el que os voy a enseñar, que nos permite establecer la dirección del degradado y los colores y sus posiciones.
miércoles, 28 de noviembre de 2012
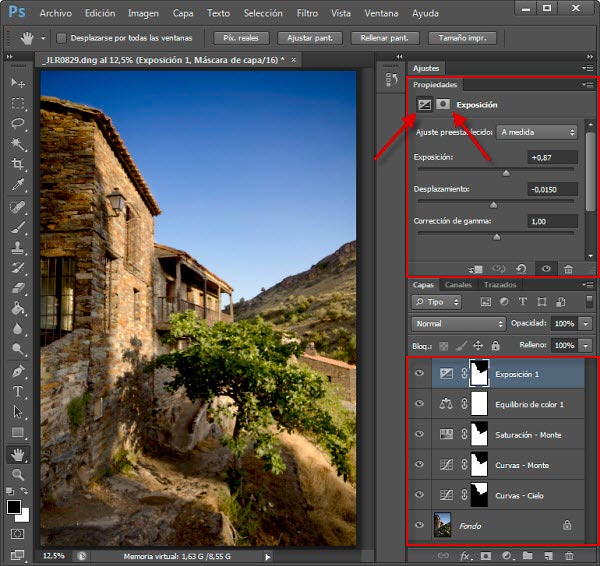
Photoshop - Capas de Ajuste

Hace unos días os hablaba de uno de los componentes más importantes, sino el que más, para el manejo de la aplicación Photoshop y la inmensa mayoría de herramientas de retoque fotográfico. Así es, me estoy refiriendo a las capas.
En el artículo de hoy, voy a hablarte nuevamente de capas, pero me centraré en, posiblemente, las capas más utilizadas. Se trata de las capas de ajuste. Veremos qué son, cómo funcionan, para qué sirven y cómo trabajar con ellas. ¿Estás preparado?, ¡adelante!
martes, 27 de noviembre de 2012
Javascript - head.js - Libreria para cargar en paralelo otros javascripts de tu web

Head.js es una librería javascript que nos permite entre otars posibilidades organizar y cargar nuestros scripts en paralelo de foma que la carga de la web sea más rapida.
Recursos - Freepik - para desarrolladores y diseñadores

Hace ya algún tiempo que hablamos por por primera vez deFreepik, un completo buscador de recursos gráficos en la Web que 2 años después de su aparición ha logrado consolidadarse como un referente diario para todo tipo de diseñadores web.
jQuery - uploadify - Subir ficheros desde tu web

Uploadify es un uploader configurable con el que nuestros usuarios puedan subir archivos de forma rápida y que podremos implementar de forma sencilla en nuestro proyecto web.
Este plugin jQuery nos permite agregar la funcionalidad de carga múltiple de archivos a su sitio web además de incluir características como drag and drop, indicador del progreso en tiempo real o máxima personalización de sus principales aspectos.
Este plugin jQuery nos permite agregar la funcionalidad de carga múltiple de archivos a su sitio web además de incluir características como drag and drop, indicador del progreso en tiempo real o máxima personalización de sus principales aspectos.
lunes, 26 de noviembre de 2012
Dynatree - Javascript jQuery para crear listas de directorios en forma de arbol

Dynatree es un plugin de jQuery que permite crear dinámicamente controles de vista de árbol utilizando JavaScript u HTML.
Javascript - Pilas de imagenes adaptativas jQuery
Batch - Iconos y estilos de icono para la web gratis
Javascript - Notifica a tus usuarios cuando estan offline
Notifica a los usuarios de tu web, cuando han perdido la conexion a internet, y por tanto no pueden seguir navegando por tu sitio.
HDR - Ese gran desconocido que tan bien les sienta a nuestras fotos
Con todo lo que hemos hablado ya sobre fotografía HDR en dZoom, aún no hemos cubierto un uso de esta técnica que puede dotar a nuestras imágenes de un acabado y calidad únicos. Estoy hablando, por supuesto, de la fotografía de interiores.
La fotografía de interiores es una fotografía que a menudo presenta una enorme variedad lumínica. Por lo que el poder contar con una técnica que posibilita captar y mostrar este amplio rango de luces ofrecerá unos magníficos resultados. En este artículo veremos algunos consejos para lograr fotos irrepetibles.
Photoshop - Mejorando los colores
 En determinadas fotografías, aunque no es lo habitual, puede interesarnos alterar los colores de alguno de los elementos para lograr una mayor armonía y composición global y, de este modo, obtener un mejor resultado.
En determinadas fotografías, aunque no es lo habitual, puede interesarnos alterar los colores de alguno de los elementos para lograr una mayor armonía y composición global y, de este modo, obtener un mejor resultado.En el artículo de hoy vamos a ver una fantástica herramienta que ofrece Photoshop para lograr este propósito. Se trata del Ajuste para igualar el color de dos selecciones dadas. Como verás a lo largo del artículo, es tremendamente sencillo y, a buen seguro, seguro que se te ocurren varias fotos en que te vendría de perlas poder utilizarlo. ¿Quieres saber cómo aplicarlo?
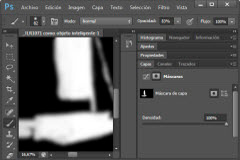
Photoshop - Mascara de Capa para integrar tus ajustes
Cómo Integrar Mejor Tus Ajustes En Photoshop Mediante El Suavizado de la Máscara de Capa

Y lo cierto es que es fantástico, porque los resultados conseguidos en nuestras imágenes las mejoran considerablemente. Sin embargo, hay algo básico que se debe controlar al aplicar estos ajustes y es elsuavizado de la máscara de capa, de modo que se logre un resultado natural en los ajustes aplicados.
En el artículo de hoy te ofrezco algunos consejos para mejorar tus máscaras y así lograr grandes resultados en tus retoques. ¿Te los vas a perder?
jueves, 22 de noviembre de 2012
Photoshop - Cómo cambiar el color de los ojos
 0
0
Cómo cambiar el color de los ojos
Con photoshop es bastante fácil cambiar el color de los ojos ¿Os interesa?
Antes de empezar quiero agradecer la colaboración de la modelo, estos ojos están todavía sin retocar, son naturales y tengo la suerte de verlos a diario.
martes, 20 de noviembre de 2012
Herramientas - Less - Css de forma sencilla
Como revisar los archivos hechos con LESS (que debemos de guardarlos en extensión .less) y se puede hacer de tres formas: en el cliente (que con JavaScript es posible), desde nuestro servidor (que el será directamente el que revise el archivo y lo transformará en CSS) y por último revisarlo en un editor u online y posteriormente usar el resultado (si no queremos estar haciéndolo con el servidor esta es la opción más recomendable).
jueves, 15 de noviembre de 2012
Tools - jQuery Burn Plugin
jQuery Burn is a jQuery plugin which adds a flame-like effect to text using multiple text-shadows, animated by repeatedly changing their horizontal offsets. jQuery burn will scale appropriately to size the target text, however you must target the text itself.
martes, 13 de noviembre de 2012
Herramientas/Buenas Practicas - Google CDN para usar librerias de javascript
Si usas jQuery y te preguntas que CDN te conviene más usar no dejes de darle un vistazo al siguiente artículo.
lunes, 12 de noviembre de 2012
Herramientas|Tutoriales - WebMatrix 2.0 - Como funcion y como empezar
Con la aparición de WebMatrix 2.0 en su versión final, se nos proporcionan nuevas y poderosas plantillas. Una de ellas permite crear de manera muy simple un sitio web, basado en las normas Node.js.
Dichas especificaciones fueron definidas en el año 2009 basándose en el motor V8 JavaScript de Google, desarrollado inicialmente para Chrome (implementa de base el estándar ECMAScript). Consúltese, para detalles, la documentación a que se remite en las sucesivas referencias dadas en el artículo y en el propio entorno de WebMatrix.
Dichas especificaciones fueron definidas en el año 2009 basándose en el motor V8 JavaScript de Google, desarrollado inicialmente para Chrome (implementa de base el estándar ECMAScript). Consúltese, para detalles, la documentación a que se remite en las sucesivas referencias dadas en el artículo y en el propio entorno de WebMatrix.
SEO - Los enlaces internos
A la hora de crear nuestro proyecto, en su fase de Desarrollo, debemos pensar muy seriamente cuál va a ser nuestra Arquitectura Web, cómo vamos a ordenar nuestros contenidos y como se van a enlazar entre ellos.
Herramientas - Varias herramientas que todo Diseñador / Programador Web necesita conocer
Existen miles de herramientas distintas sobre como mejorar una web o algunos parámetros de la misma, algunas que analizan aspectos técnicos, otras que analizan el SEO y lo social que es tu web y otras que te ayudan a mejorar tu diseño.
Puede que estas herramientas te muestren fallos o cosas que mejorar de tu web que ni te habías parado a pensar, como mil errores de validación, meta-tags mal hechas o en blanco, lo bien o mal que se adapta tu web a distintos tamaños de pantalla, la popularidad en las redes sociales… y hoy domingo os traigo un puñado de ellas para el que no tenga nada mejor que hacer (y gratuitas).
sábado, 10 de noviembre de 2012
Herramientas - Sistema de validacion de un Website
Completo sistema de validación de un website con el que conoces la calidad de nuestro código HTML así como la presencia del archivo robots.txt o los enlaces rotos que ofrezcamos.
Muchos de los desarrolladores que desean cumplir con las mejores prácticas y estandares web llevan a cabo la validación de su página web a través de W3C. Aunque este trabajo no plantea una excesiva dificultad técnica, cuando nuestro proyecto es un site de varias páginas web, puede llegar a convertirse en un trabajo tedioso ya que la validación se lleva a cabo documento por documento.
jueves, 8 de noviembre de 2012
Herramientas - Resetea y normaliza tus CSS con normalize.css
Los navegadores tienen sus propios CSS por defecto y cada uno diferente a los de los demás. Lo suyo es resetear estos CSS para que luego no haya sorpresas. Sin embargo esto es algo tedioso… y a veces no del todo útil porque te cargas cosas que lo mismo luego te pueden ser de utilidad. Por eso no está de más probar cosas como normalize.css, un normalizador de código CSS multiplataforma, moderno y listo para el presente-futuro HTML5.
Ayuda - Como planear la estructura de un sitio web
Artículo escrito por, Lozbo un entusiasta de la tecnología con experiencia en desarrollo y diseño web.
Actualmente está escribiendo artículos para Breezi, el creador de sitios que ofrece herramientas para que los diseñadores puedan crear sitios asombrosos.
Antes de iniciar a diseñar un sitio web ya sea con herramientas en línea como Breezi, Moonfruit, Yola o bien con Dreamweaver y o Notepad++, puedes planear la estructura de tu sitio en un documento que muestre cómo estará organizado el contenido. Divídela en segmentos o categorías para que tus visitantes entiendan la navegación de tu sitio y la forma en que está ordenado el contenido.
Herramientas - Como evitar ataques de inyeccion SQL
Excepcional articulo visto en Genbetadev, creado por mi amigo Pedro Gutiérrez http://xitrus.es/blog/
Los ataques informáticos son nuestro pan de cada día, y entre ellos destaca últimamente los ataques de inyección de SQL, por este motivo tenemos que prevenirnos al máximo de estos ataques que cada vez se está extendiendo más su uso por la facilidad que tiene de ponerlo en marcha cualquier persona aunque no tenga experiencia en SQL, simplemente sabiendo la cadena de texto adecuada (que puede conseguir en algún foro de esta temática).
martes, 6 de noviembre de 2012
Herramientas - eMobc, framework opensource multiplataforma Español
Con el crecimiento de las distintas plataformas están aumentando los medios donde podemos crear nuestra aplicaciones, y con las soluciones multiplataforma cada día es más fácil. En este casoeMobc acaba de presentar su framework open source (bajo la licencia Affero GPLv3) que nos permite crear aplicaciones nativas Android, iOS y aplicaciones web destinadas a escritorio y dispositivos móviles usando XML.
lunes, 5 de noviembre de 2012
Ayuda - Como realizar un ataque por Inyección de Código SQL
Imperva ha realizado un estudio llamado “Monitorizando los Foros de los Hackers“ (y casualmente se encarga de monitorizar los foros frecuentados por hackers en búsqueda de patrones que señalen que intereses están más extendidos) y los resultados apuntan directamente a que los ataques DDoS y losSQL injection están presentes en el 19% de las conversaciones.
Consejos - Utiliza comentarios utiles en tus commits
Quizás seas un cowboy que cabalga sólo y no le das importancia a los comentarios de tus commitsen tu repositorio de código, pero cuando se trabaja en equipo estos comentarios son fundamentales para que otros compañeros sepa en qué estado se encuentra el proyecto y lo que se van a encontrar a actualizarlo.
Suscribirse a:
Entradas (Atom)














